مقالات
تاثیر ریسپانسیو در سئو وب سایت
ریسپانسیو در زبان فارسی، به معنای واکنشگرا یا پاسخگو می باشد. در ادامه این مقاله میخواهیم به تاثیر ریسپانسیو در سئو وب سایت بپردازیم.
طراحی سایت ریسپانسیو
RESPONSIVE یا واکنشگرا
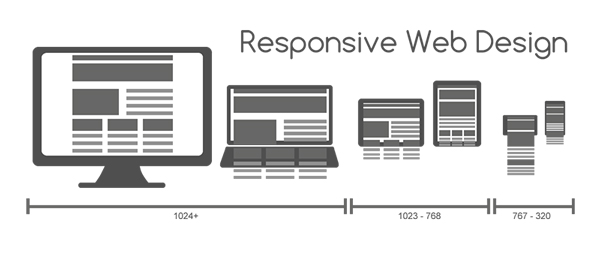
طراحی سایت به گونه ایست که می بایست با سایزهای مختلف مرورگرهای استاندارد همخوانی و تطبیق داشته باشد و ظاهر وبسایت روی صفحههای نمایش موبایل، تبلت، لپ تاپ و…بهینه و مناسب باشد.
در عصر کنونی، کاربران بسیاری از تلفنهای همراه و تبلتهای خود برای ورود و جستجو در اینترنت استفاده میکنند.
به همین علت طراحی صفحات وب باید به گونه ای باشد، که نیاز به زوم کردن و اسکرول کردن افقی و… نباشد، به طوریکه تمام محتوای صفحات کاملاً خوانا و در دسترس باشند.
ریسپانسیو بودن سایت سبب میشود کاربر تجربه بهتری از پیمایش در صفحات وب سایت شما را داشته باشد.
قالب واکنشگرا، هم هزینههای طراحی شما را کاهش میدهد (چون دیگر نیاز به طراحی قالبهای جداگانه برای کامپیوترها ، گوشیها و تبلتها ندارید) و هم وبگردی را برای کاربران آسان تر میکند.
در کسب و کارهای آنلاین به این دلیل که بسیاری از مشریان شما از گوشیهای هوشمند استفاده میکنند شما قطعاً به وبسایت ریسپانسیو نیاز خواهید داشت.
با استفاده از طراحی واکنشگرا، میتوانید دامنه وسیعتری از کاربران را پوشش بدهید.
اگر از مزیت این طراحی استفاده نکنید باعث میشوید کاربر زمان بیشتری را صرف کند، و این موضوع برای کاربر و گوگل (موتورهای جستجوگر) اصلاً خوشایند نخواهد بود..
تاثیر ریسپانسیو در سئو وب سایت
در سئو سایت ، محور اصلی کاربر است.
از نظر موتورهای جستجوگر از جمله گوگل، وبسایتهایی که به کاربران خود احترام میگذارند و به دنبال سهولت و جلب رضایت آنها هستند قابل ارزش گذاری هستند و رتبه بهتری خواهند داشت.
در طراحی واکنشگرا (ریسپانسیو) ، سازگاری سایت با موبایل و تمام مرورگرها بهبود مییابد و نحوه بارگزاری ارتقا پیدا میکند.
سایت ریسپانسیو از منو مناسبی برخوردار است که می تواند به حرکت کاربر از یک صفحه به صفحه دیگر کمک نماید و در نهایت کاربران زمان بیشتری را در صفحات شما صرف میکنند و به سرعت سایت شما را ترک نخواهند کرد و در نتیجه این امر، باعث کاهش BOUNS RATE یا نرخ پرش میشود که بسیار تاثیرگذار است.
تاثیر ریسپانسیو در URL صفحات
وب سایتهای واکنشگرا به علت سئو URL صفحات، از ایجاد چند آدرس برای یک صفحه جلوگیری میکنند و در صورت ایجاد چنین مشکلی، بصورت اتوماتیک تمام آدرسهای اشتباه را به آدرس اصلی ریدایرکت میکنند و در این حالت از ایجاد محتوای تکراری که یکی از بدترین عوامل افت سایت است، جلوگیری میشود.
در نهایت ریسپانسیو بودن سایت، به شما شانس بیشتری برای قرار گرفتن در صفحات اول گوگل را میدهد.
مزیتهای ریسپانسیو بودن سایت
انعطاف پذیری سایت در تمام صفحات نمایش
کاهش هزینههای طراحی
افزایش بازدید و فروش محصولات
کاهش نرخ پرش
بهبود سئو سایت

حتماً به این موضوع توجه داشته باشید که طراحی ریسپانسیو هیچ مزیتی را در سرعت بارگذاری سایت برای کاربران موبایل ایجاد نمیکند.
برخی از مرورگرهای موبایل از مدیا کوئریها (MEDIA QUERIES) پشتیبانی نمیکنند، مدیا کوئریها در واقع دستورالعملهای CSS هستند.
پشتیبانی مرورگر مورد استفاده کاربر، برای نمایش صحیح طراحی ریسپانسیو ضروری است.
البته این مشکل با بهروزرسانیهای منظم سیستمهای عامل، اپها و دستگاههای موبایل و پشتیبانی روز افزون آنها از طراحی ریسپانسیو به سرعت در حال برطرف شدن است؛ اما بههرحال مسئلهای است که باید به آن توجه ویژه داشته باشید. برای دانستن اهمیت ریسپانسیو بودن سایت ، میتوانید مقاله 6 دلیل اهمیت نسخه موبایل سایت وردپرسی را بخوانید .
تست ریسپانسیو بودن وب سایت
این تست، یکی از روشهای بهینه سازی وبسایت است تا فضایی ایجاد شود که کاربر به راحتی با آن ارتباط برقرار کند.
گوگل استانداردهایی برای طراحی سایت دارد که باید آنها را پشت سر بگذارید تا کاربر تجربه بهتری را داشته باشد.
تست ریسپانسیو بودن، از آن جهت مهم است که شاید شما امکان دسترسی به همه سایزهای مختلف صفحههای نمایش را نداشته باشید اما این ابزارها به شما کمک میکنند که متوجه مشکلات احتمالی وبسایت خود در هر صفحه نمایشی بشوید.
ابزارهای تست، هرکدام برای موقعیتی میتوانند مناسب باشند.
در این قسمت میخواهیم در مورد ابزارهایی صحبت کنیم که میتوانند تست ریسپانسیو بودن سایتتان را به عهده بگیرند.
ابزارهای تست ریسپانسیو عبارتند از
ابزار Xrespond
این نرم افزار کارآمد که نام «آزمایشگاه مجازی وبسایت» را به خود اختصاص داده، یکی از ابزارهای آنلاین رایگان تست ریسپانسیو است، که میتواند هر سایتی را مورد آنالیز قرار دهد.
محیط این وبسایت، به صورت افقی طراحی شده و محدوده گستردهایی از موبایلها و تبلتها را مورد آزمایش قرار میدهد و نحوه نمایش سایت را بر روی آنها بررسی میکند.
ابزار Google Mobile Test
این ابزار توسط گوگل ارائه شده است و به «موبایل فرندلی» معروف است، تمرکز اصلی اش بر بررسی مشکلات ظاهری سایت است.
با استفاده از این برنامه، شما میتوانید وضعیت سازگاری صفحات خود را با گوشیهای همراه و تبلتها و… با توجه به معیارهای گوگل بسنجید.
با این ابزار، گوگل همه صفحات را بررسی میکند و صفحاتی که طراحی واکنشگرا نداشته باشند را برایتان لیست میکند و به شما امتیاز میدهد، به این طریق شما میتوانید تنها صفحات مشکلدار را بازبینی و رفع اشکال کنید.
ابزار Responsive Design Checker
در این ابزار، این امکان برایتان وجود دارد که ابعاد مورد نظرتان را به صورت دستی وارد کنید.
در این ابزار یک صفحه شطرنجی سمت راست قرار دارد، که بر اساس تعداد پیکسل با اعداد دستی که وارد میکنید سایتتان را ریسپانسیو میکند.
در این مورد تمامی برندها و دستگاه های معروف برایتان لیست شدهاند.
این ابزار، به راحتی بر روی صفحه نمایشهای کوچک مثل موبایل تا مانیتورهای بزرگ کامپیوترهای شخصی قابل تست است.
ابزار Designmodo Responsive Test
این ابزار به شما این امکان را میدهد، که وب سایتتان را در مرورگر خود و در صفحه نمایشهای مختلف ببینید.
با استفاده از این ابزار میتوانید شبکهبندی صفحههای نمایش را نسبت به نقاط پیکسلی داشته باشید.
در این ابزار، قسمتی برای وارد کردن طول و عرض دلخواه و نمونههایی از صفحه نمایشهای مختلف وجود دارد که میتوانید نحوه نمایش وبسایتتان را در آنها بررسی کنید.
ابزار Responsinator
در این ابزار به جای اسکرول افقی، به صورت عمودی و ستونی زیر هم خواهید دید.
دستگاههایی که برای تست، در این ابزار در نظر گرفته شدهاند شامل گوشیهای IOS و اندروید هستند، که نحوه نمایش سایتتان را در حالت افقی و عمودی تست میکند.
ابزار Mati Kersley’s Responsive Tool
این ابزار، توسط یک برنامه نویس به نام Matt Kersley منتشر شد.
این ابزار ۵ سایز ثابت صفحه نمایش را که شامل { ۲۴۰، ۳۲۰، ۴۸۰، ۷۶۸، ۱۰۲۴ پیکسل } را در اختیار کاربر قرار میدهد.
این مورد برای تست ریسپانسیو بودن تک صفحهایی مناسب میباشد.
و در نهایت
به صورت کلی ریسپانسیو بودن وب سایت، به معنای سازگار بودن سایت است و امروزه جزء اقدامات ضروری در طراحی سایت می باشد. وبسایت شما باید در بهترین حالت در هر دستگاه نمایشی دیده شود و با تمام رزولوشنها همخوانی داشته باشد. در این مطلب به طور مفصل در مورد ضرورت ریسپانسیو بودن وبسایت و ابزارهای ریسپانسیو برایتان توضیح دادهایم. و گفتیم که تاثیر ریسپانسیو در سئو وب سایت چگونه است. خوشحال میشویم شما هم نظرات و تجربیات خود در مورد وبسایت واکنشگرا با پارسینه وب به اشتراک بگذارید.
برای خواندن سایر مقالات به بخش بلاگ مراجعه نمایید