امروزه تصاویر بخشی جدایی ناپذیر از هر وب سایتی هستند. آنها نقشی حیاتی در بهبود خوانایی متن و انتقال مطلب به مخاطب دارند و در عین حال جذابیت بصری زیادی به متن اضافه می کنند. اما استفاده روزافزون از تصاویر با کیفیت بالا اغلب منجر به کاهش سرعت وب سایت و آسیب رساندن به تجربه کاربر می شود. در این مطلب پارسینه وب ، نحوه بهینه سازی تصاویر را یاد می گیریم تا دچار مشکلات ذکر شده مثل کاهش سرعت و … نشویم.
این مشکل بیشتر در وب سایت های فروشگاهی ، عکاسی و آموزشی و … رخ می دهد. طبق آمارهای متعدد، ما دریافتهایم که 60 درصد بازدیدکنندگان از وبسایتهایی که بارگذاری آنها بیش از سه ثانیه طول میکشد بلافاصله خارج می شوند . این می تواند به شدت بر نرخ تبدیل وب سایت تأثیر بگذارد.
خوشبختانه راههای زیادی وجود دارد که میتوانید تصاویر را بدون افت کیفیت بهینه کنید. ما در این مقاله به شما کمک خواهیم کرد تا تمام نکات ممکن در مورد نحوه بهینه سازی تصاویر برای وب و عملکرد بصورت یکپارچه را بررسی کنید. در ادامه همراه پارسینه وب باشید.
فهرست مطالب
- بهینه سازی تصویر چیست؟
- مزایای بهینه سازی تصاویر برای وب سایت ها
- نحوه بهینه سازی تصاویر برای وب:
+ فرمت تصویر مناسب انتخاب کنید
+ فشرده سازی تصویر برای کاهش حجم اضافی
+ متن جایگزین برای بهینه سازی موثرتر تصاویر
+ استفاده از تصاویر بندانگشتی معنادار
+ تصاویر غیرضروری را از کتابخانه پاک کنید
بهینه سازی تصویر چیست؟
بهینه سازی تصویر فرآیند کاهش اندازه تصاویر و ارائه آنها در اندازه، فرمت و وضوح مناسب است که برای هر دستگاهی مناسب است. هدف بهینه سازی این است که تصاویر را کم حجم کند تا صفحات وبسایت به سرعت بارگذاری شوند.
پس از جستجوی در گوگل با روش های متعددی برای بهینه سازی تصاویر وب مواجه خواهید شد. برخی از محبوب ترین آنها عبارتند از فشرده سازی، تغییر اندازه، تغییر قالب و غیره. حالا سوال می شود اصلا بهینه سازی تصاویر چه مزیت هایی برای وبسایت ما دارد ؟
مزایای بهینه سازی تصاویر برای وبسایت ها
بهینه سازی تصاویر وب سایت مزایای زیادی دارد. مهم ترین نتایج بهینه سازی تصاویر وبسایت این است که :
- باعث بهینه سازی و افزایش سرعت سایت می شود
- مصرف پهنای باند را کاهش می دهد.
- باعث افزایش امتیاز سئو و بهبود رتبه در موتورهای جستجو می شود
- با امکان مدیریت داده ها در فضای ذخیره سازی محدود می توانید در هزینه ها صرفه جویی کنید.
- کمک به پاسخگویی و عملکرد بهتر در نسخه موبایل وبسایت شما
- تعامل کاربر، جلسات و نرخ تبدیل را افزایش دهید.
نحوه بهینه سازی تصاویر برای وب: نکات و راهنمایی
بهینه سازی تصویر تنها به معنای فشرده سازی و تغییر اندازه تصاویر نیست. چندین جنبه و تکنیک دیگر نیز در این فرآیند دخیل هستند. بیایید نکات و راهنمایی های لازم در مورد موثرترین روش های بهینه سازی تصاویر وب را در این بخش بررسی کنیم.
1. فرمت تصویر مناسب را انتخاب کنید

قبل از برش، تغییر اندازه یا تغییر هر تصویر، باید در مورد فرمت تصویر وب سایت خود تصمیم بگیرید. برخی از فرمت های تصویری محبوب وجود دارند که می بینیم معمولاً در وب سایت ها استفاده می شوند. هر یک از آنها شخصیت های منحصر به فرد و مجموعه ای خاص از خواسته ها دارند. آن ها هستند:
- JPEG – از فشرده سازی با حذفیات استفاده می کند که در آن برخی از داده ها هنگام فشرده سازی بدون کاهش کیفیت از بین می روند. JPEG برای عکس ها و گرافیک های با رنگ های پیچیده مناسب است.
- PNG – از فشرده سازی بدون حذفیات استفاده می کند که در آن هیچ داده ای در طول فشرده سازی از بین نمی رود و کیفیت بالایی را حفظ می کند. بنابراین، فایل های PNG نسبتاً بزرگ هستند. PNG با لوگوها، گرافیک متنی و تصاویر وب بهترین سازگاری دارد.
- GIF – اگر میخواهید یک کلیپ انیمیشن کوتاه با وضوح پایین نمایش دهید، GIF بهترین کارایی را دارد.
توجه: GIF ها از تصاویر ثابت ساخته نمی شوند، بلکه از کلیپ های ویدیویی ایجاد می شوند. شما از ابزارهای رایگان و پولی زیادی را به صورت آنلاین برای تبدیل کلیپ های ویدیویی به GIF می توانید استفاده کنید.
2. فشرده سازی تصاویر برای کاهش حجم اضافی
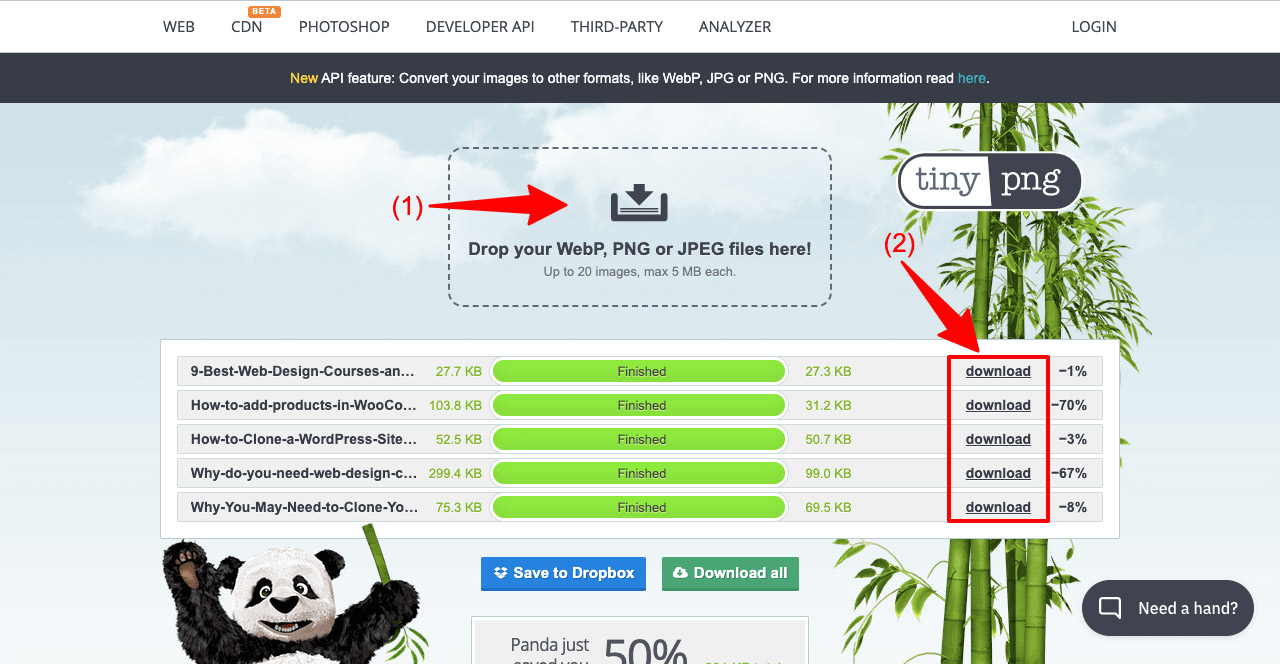
فشرده سازی حجم اضافی ، سنگینی فایل های تصویری را کاهش می دهد که باعث صرفه جویی در پهنای باند بارگذاری صفحات وب می شود. برخی از محبوب ترین ابزارها برای فشرده سازی تصویر عبارتند از TinyPNG، Imagify، Optimole و WP Smush. در اینجا نحوه فشرده سازی تصاویر بزرگ با TinyPNG آورده شده است.
- به Tinypng.com بروید.
- روی Drop your WebP, PNG, or JPEG files کلیک کنید.
- به شما امکان می دهد عکس ها را در اینجا آپلود کنید.
- پس از آپلود ، عکس ها به صورت خودکار فشرده می شوند.
- گزینه های دانلود را در سمت راست دریافت خواهید کرد.
- برای دانلود تصاویر روی آنها کلیک کنید.

3. انتخاب درست ابعاد تصویر راهی برای بهینه سازی
هنگام طراحی وب سایت و ایجاد پست های جدید، باید تصاویر را در بخش های مختلف وب اضافه کنید تا محتوای وبسایت خود را چشم نوازتر کنید.
استفاده از یک تصویر بزرگتر در موقعیتی که به ابعاد کوچکتر تصویر نیاز دارید ، می تواند مشکلات جدی ای ایجاد کند و نمایش صحیح تصویر را دچار مشکل کند. برای کمک به شما، مجموعه ای از اندازه ها و ابعاد تصویر رایج را در تصویر زیر ارائه کرده ایم.
مطلب خواندنی : نحوه بهینه سازی هویت وبسایت را بیاموزید!

4. یک متن جایگزین مختصر و مرتبط به تصویر بنویسید
توجه داشته باشید که موتورهای جستجو نمی توانند تصاویر را بخوانند. آنها برای درک محتوای گرافیکی روی تصاویر و خزیدن آنها به متن های جایگزین تکیه می کنند. بنابراین هر زمان که تصویری را به وب سایت خود اضافه می کنید، حتماً متن جایگزین مرتبط و غنی از کلمات کلیدی را به آن اضافه کنید. این می تواند باعث بهبود سئوی وبسایت شما شود.
چندین نکته کلیدی در ادمه مطرح کردیم که باید هنگام نوشتن متن های جایگزین به خاطر بسپارید
- متون مختصر و معناداری بنویسید که محتوای تصویر شما را منعکس کند.
- در متن جایگزین جزئیات و لینک های غیر ضروری استفاده نکنید
- اطمینان حاصل کنید که عنوان با محتوای تصویر مغایرت نداشته باشد.
5. از تصاویر بندانگشتی معنادار استفاده کنید
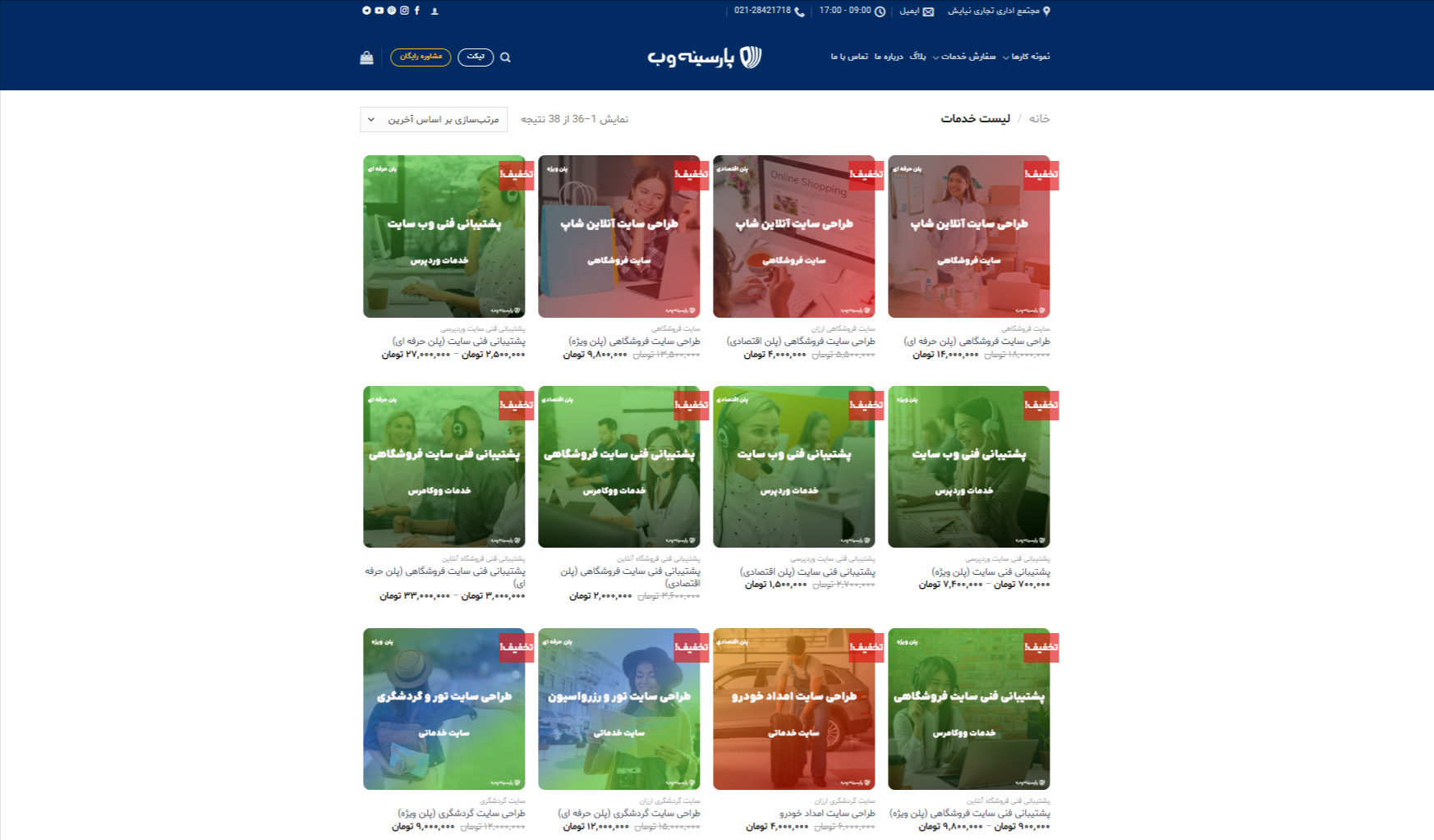
تصویر بندانگشتی یک نسخه کوچکتر از یک تصویر است که مجموعه ای از تصاویر بزرگ نزدیک به هم را نشان می دهد. به عنوان مثال در وب سایت های فروشگاهی لیستی از کالا ها با تصاویر بندانگشتی می بینید. و اگر نظرتان به هر کدام از انها جلب شد ، روی آن کلیک می کند و آن محصول را بیشتر بررسی می کنید و و در آخر نیز خریداری می کنید. در وبسایتهای فروشگاهی، از تصاویر بندانگشتی برای نمایش صفحات تک محصول در صفحه اصلی و صفحه دستهبندی استفاده میشود.
هم چنین اگر از هر وبسایت عکاسی بازدید کنید، میبینید که از ریز عکسها برای نشان دادن دستههای گالری تصاویر استفاده میشود. بزرگترین مزیت تصاویر کوچک این است که می توانید اطلاعات و تصاویر زیادی از محصول را در یک فضای محدود نمایش دهید.
در اینجا برخی از بهترین روشهایی وجود دارد که باید در استفاده از ریز عکسها دنبال کنید:
- از اندازه تصویر کوچک ثابت استفاده کنید.
- تصویر کوچک را قابل کلیک کنید.
- از تصاویر با کیفیت استفاده کنید.
- تصاویر را در دستگاه های مختلف تست کنید تا مطمئن شوید ، نمایش آن در دستگاهای مختلف مشکل ندارد.

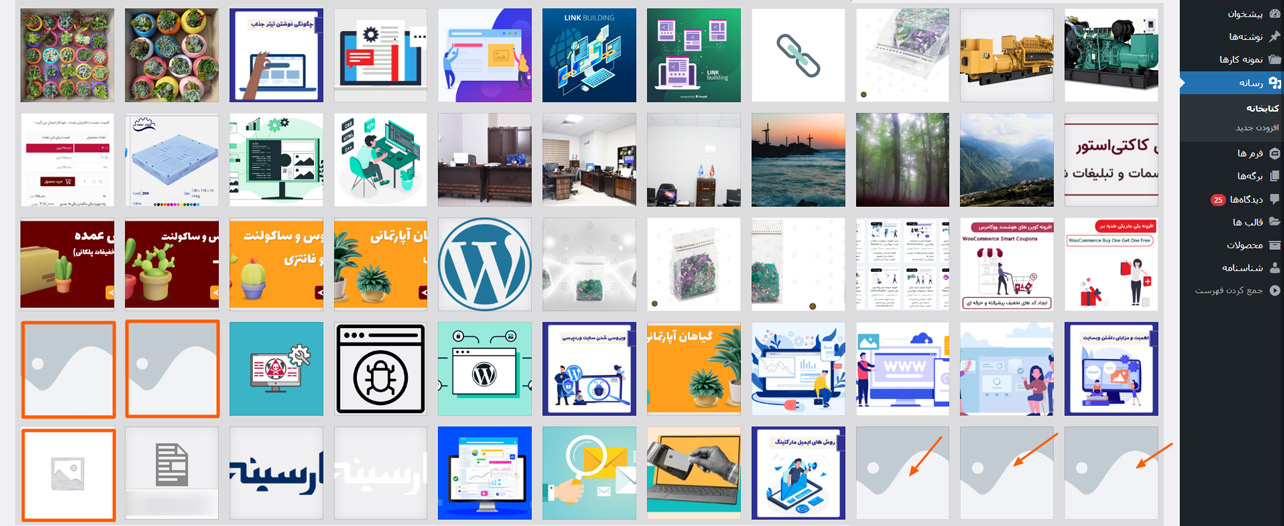
6. تصاویر غیر ضروری را از کتابخانه رسانه پاک کنید
با گذشت زمان، کتابخانه رسانه ای یک وب سایت ممکن است مملو از تصاویری شود که دیگر مفید نیستند. این کار فضای ارزشمند شما را اشغال می کند و سرعت وب سایت شما را کاهش می دهد. پاک کردن فایلهای غیر ضروری از کتابخانه رسانه میتواند به شما در سازماندهی بهتر فایلهای تصویری، ذخیره فضای ذخیرهسازی و بهبود عملکرد وبسایت کمک کند.
اگر می خواهید سراغ پاک سازی کتابخانه سایتتان بروید به نکات زیر توجه کنید.
- تصاویر تکراری
- تصاویری که در هیچ پست یا صفحه ای استفاده نمی شوند
- تصاویر گرافیکی با کیفیت پایین
- تصاویر به درستی بهینه نشده اند

سخن پایانی
در نتیجه بصورت کلی سعی کنید روی تصاویر تمرکز بیشتری بگذارید و در کنار آن به بهینه سازی آنها نیز بپردازید تا در آینده با مشکلات ذکر شده مواجه نشوید.
مطالعه پیشنهادی: